Über das gesamte Jahr haben wir wieder viele Blogs verfolgt, zahlreiche Frameworks, Onlinedienste und Produkte getestet sowie einiges im Rahmen unserer F&E Arbeit ausprobiert.
Das Ergebnis ist – neben den Dauerthemen „Industrie 4.0“, Digitalisierung, Sicherheit und mobile Services – ein „bunter Strauß“ an großen und kleinen Internetthemen sowie Trends, die aus unserer Sicht in 2018 eine wichtige Rolle einnehmen werden.
Eine kleine Auswahl haben wir traditionell wieder für Sie zusammengestellt.
Voice Search – SEO
Die sprachbasierte Suchfunktion mit Assistenten, wie zum Beispiel Siri (Apple), Cortana (Microsoft) und Google Now hält immer mehr Einzug in Unternehmen und privaten Haushalten. Mit Amazon Echo und Google Home sind mittlerweile zwei Systeme auch als Standalone-Geräte erhältlich.
Laut Google wurden bereits in 2016 über 20% der Suchanfragen auf Basis von Voice Search gestartet. Das US-Statistikunternehmen Comscore geht für 2020 davon aus, dass jede zweite Suchanfrage sprachbasiert sein wird.
Die neue Suchtechnik erfordert auch ein Umdenken im SEO Bereich. Unternehmen haben bisher Ihren Fokus bei Suchanfragen auf den Shorttail-Bereich gelegt, bei dem auf einzelne Schlüsselbegriffe gesetzt wurde.
Bei der Voice Search sind die Suchanfragen viel länger – Nutzer wollen Antworten auf ganze, gesprochene Fragesätze. Entsprechend wird es zukünftig immer wichtiger, optimierten Content für den Longtail-Bereich anzubieten.
Darüber hinaus sollten die eigenen relevanten Keywords für Featured Snippets optimiert werden: Findet die Suchmaschine zur Suchanfrage eine direkte Antwort, so wird diese zum Beispiel von Google Home in der Voice Search vorgelesen und die entsprechende Website referenziert.
Die Optimierung des Contents – auch für Conversational Search – sowie die umfassende Auszeichnung der Webseite mittels Rich Snippets ist somit ein wichtiger Faktor.
Snackable Content
Aufgrund der Informationsflut ist man mittlerweile müde geworden, umfangreiche Texte zu lesen – Introtext und Absatzüberschriften müssen als Zusammenfassung herhalten.
Facebook, Twitter und viele andere soziale Dienste machen es seit Jahren vor: Snackable Content vermittelt auf unterhaltsame Art mit knackigen Teasern, kurzen Videosequenzen und animierten Bilder seine Story bzw. die Kernbotschaften des Unternehmens.
Für viele Unternehmen ist der professionelle Einsatz von Diensten wie Whatsapp und Snapchat mittlerweile ein fester Bestandteil ihrer Multichannel- bzw. Kommunikationsstrategie.
Beim Storytelling baut der einzelne Snackable Content aufeinander auf – sodass auch komplexere Inhalte über mehrere Etappen vom User leicht zu konsumieren sind.
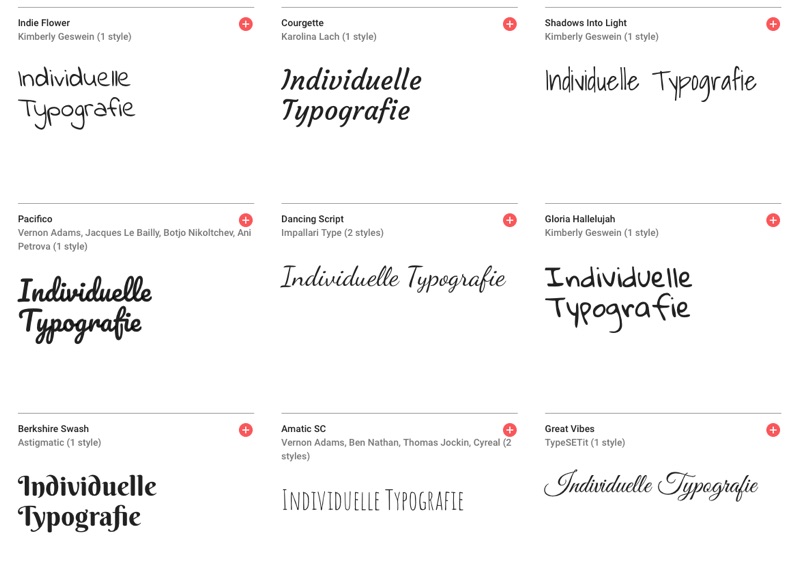
Typografie
Websites setzen auch in 2018 verstärkt auf individuelle Typografie. Diese kommt im neuen Jahr großzügiger, farbiger und teilweise verspielter zum Einsatz.
Die eingesetzten Fonts charakterisieren noch stärker die Seite und lassen großflächige Bilder in den Hintergrund treten. Piktogramme und Icons werden durch Schriften wie Font Awesome oder SVG dargestellt.
Vektor oder Font basierte Grafiken sind ohne Qualitätsverlust skalierbar und aufgrund des geringen Datenvolumens schnell geladen. Pixelbasierte Dateiformate wie PNG, GIF oder JPG werden hiervon abgelöst.
Ein klares typografisches Konzept bietet zudem eine schnelle Orientierung des Benutzers innerhalb der Webseiten.
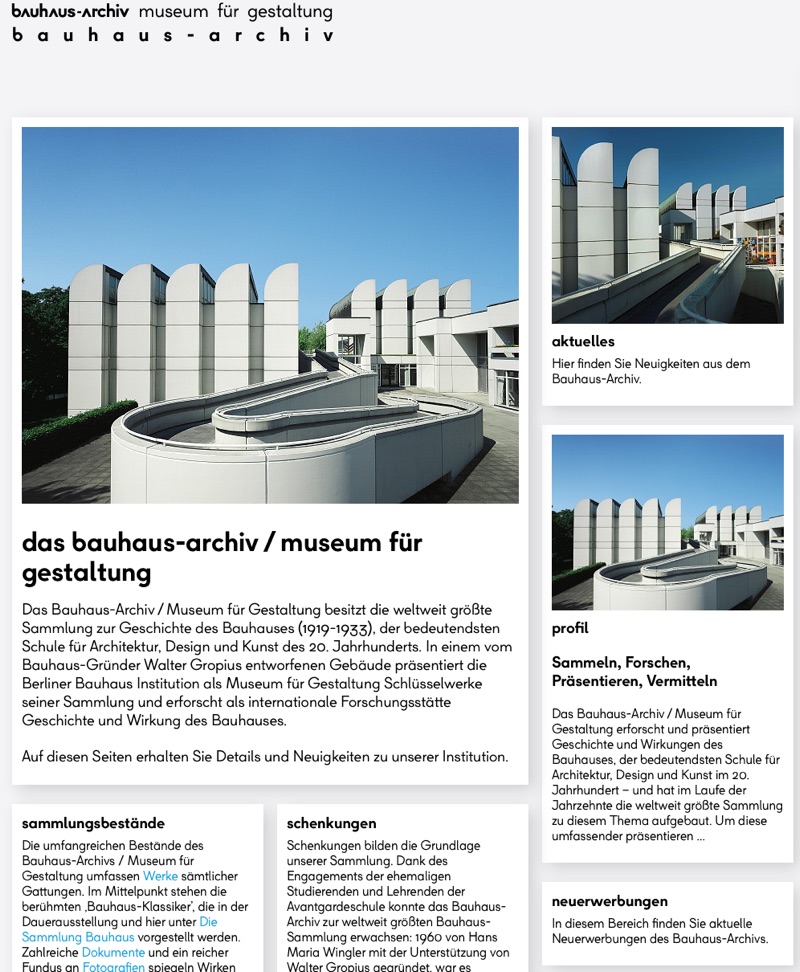
Irregular Grid Layout
Mittlerweile hat sich der Einsatz von Raster-Layouts, wie Bootstrap oder das rein CSS-basierte Grid Layout etabliert.
Auf dieser Basis können Webdesigner digitale Gestaltungsraster relativ einfach für unterschiedliche Devices erstellen. Um das Raster und den klaren Aufbau aufrecht zu erhalten, werden die Redakteure aber auch auf eine bestimmte Textmenge oder auf maximale Bildgrößen beschränkt.
Durch die restriktiven Vorgaben werden Texte ggf. nicht im sichtbaren Bereich dargestellt, Bilder werden „gecroppt“, sodass im schlechtesten Fall der generierte Bildausschnitt nicht mehr aussagekräftig ist.
Das Ergebnis: suboptimale Informationsdarstellung und viele Websites ähneln sich immer mehr in ihrem Aufbau.
Um dem visuellen „Einheitsbrei“ entgegenzuwirken und den Anforderungen der individuellen Inhaltsdarstellung auf den unterschiedlichen mobilen Geräten nachzukommen, ist der Einsatz eines Irregular Grids ein Lösungsansatz.
Das unregelmäßige Raster ermöglicht zum Beispiel die dynamische und einheitliche Darstellung von Inhaltselemente in der Breite, ist in der Höhe jedoch flexibel.